Creating your first theme
With Custom Themes, you can make Replit truly yours by customizing much of the UI from the background and foreground colors site-wide to your code's syntax highlighting. Let's dive into creating your first theme and get Replit looking just the way you want it to!
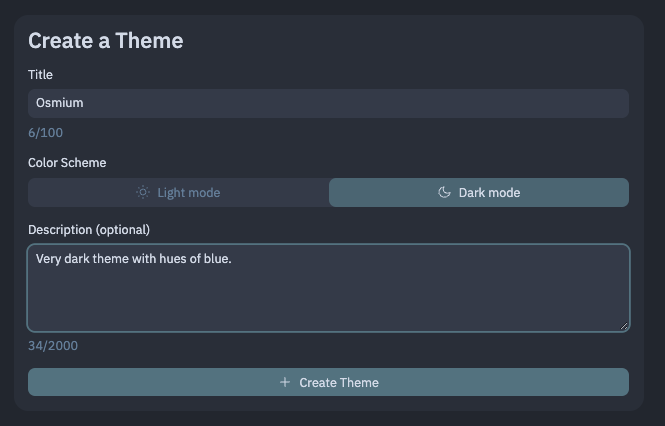
Navigate to your account page and scroll down to the Themes section Create a new theme, fill out the title, select a color scheme, optionally add a description, and hit Create Theme.

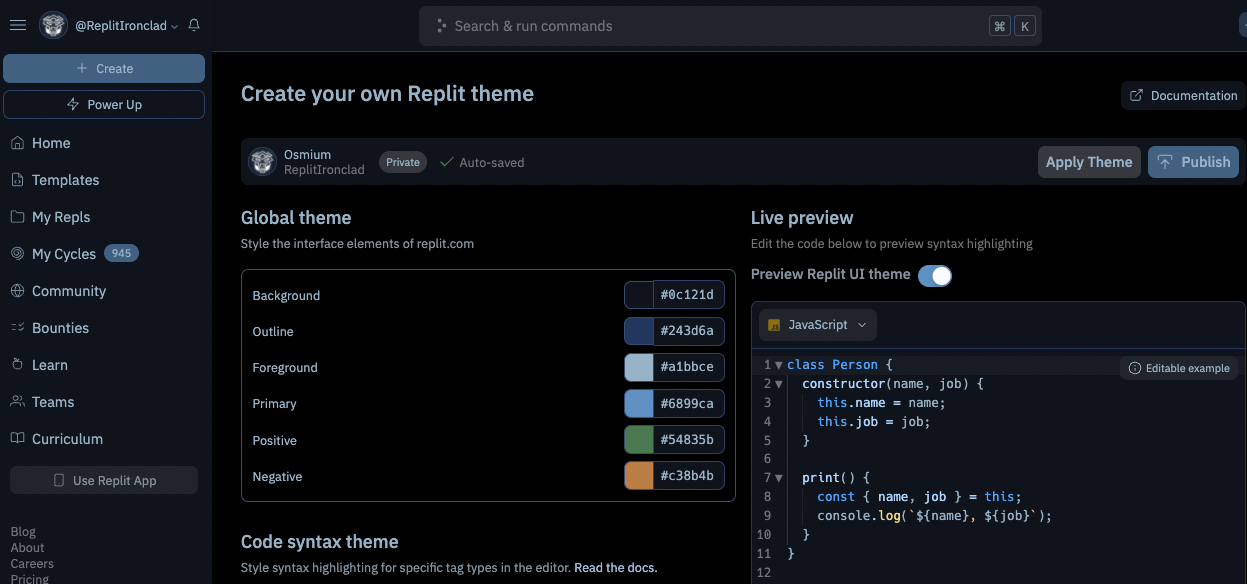
After creating your theme, you will be redirected to the Themes Editor. Let's first look at the Global Theme section and how each color option applies.

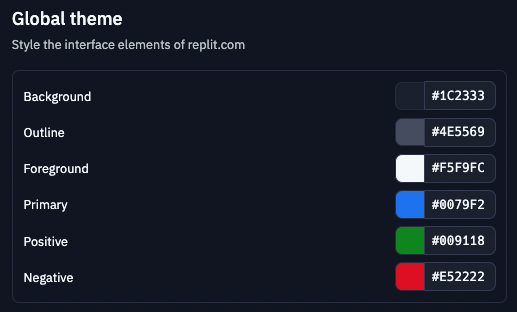
Background is the most noticeable color and the easiest one to get right. Notice how the entire page changes color as you edit it. Let's make it a very dark bluish color for this theme.
Outline controls the color of borders. I'll choose a nice dark blue color to give off that cyberpunk experience.
Foreground mostly controls text and icon colors. We're going to make the foreground a bluish-grey to give a lower contrast with the background, so as to not hurt the eyes through long coding sessions.
Primary controls the color of most buttons. Fitting with the other colors we've selected, a more cyan-teal blue should do.
Positive controls things like the color of the run button and those confirmation toasts that appear in the lower-right corner of the screen—anything that denotes something "positive". We've chosen a pale green color for this example theme.
Negative colors appear when there is an error or if you are about to perform a dangerous action. A nice orange color will do here.

Finally, hit Apply Theme to start using your new theme. If you want to go deeper and style syntax highlighting for your code, let's move on to the next step